Top 8 Fancy jQuery Rotate Image Set

Spectrum is a superb JavaScript gallery plugin, which will work with jQuery, as an AMD Module or a browser global. It has support for image cropping, true to proportion image sizes and perfect image alignment. Is there an image animation style that is missing? No problem. You could extend the image method library by adding your own methods, which could, lets say, rotate an image as it slides into position. All the little things like gallery and image creation is handled by the plugin, you only have to specify the url for each image. Be it using new curves, image specific animation, or entire compositions that orchestrate the moment of the gallery. It comes as an jQuery plugin, AMD module or a browser global. Spectrum has cool gallery cover option, which allows you to use a single image, as the cover of the gallery.Image Binding

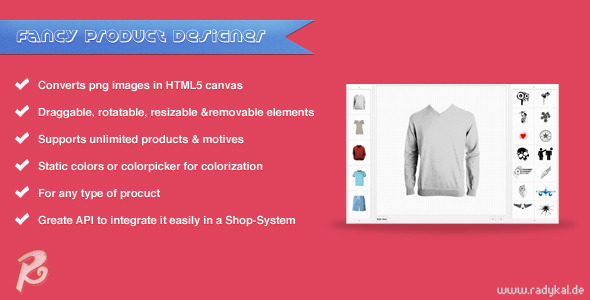
If its can be colorized, the image will be converted in a HTML5 canvas slideshow element.Example PHP included to send product image via mail
jquery-ui.A simple design upload example, that does not save the uploaded image on the webserver
New API method: createImage() for generating an image of the product, which can be opened in a new tab or saved on the webserver (PHP example included)
Let the user drag, move, remove or rotate the element

A light-weight responsive fullscreen image and jQuery HTML content slider for jQuery.auto rotate
Note: Uses the TouchSwipe jQuery library for touch capabilities

Image Gallery with Vertical Thumbnail Navigator
Rotate
No-Jquery minimum 15KB javascript code by smart compression.

Images rotate automatically and could have lightbox enabled or disabled.Allows you to create a blog post style element with a lightbox enabled image on the top, and a read more link at the bottom.A full CSS3 (jQuery Fallback for IEs) lightbox is included which can be applied to images used in elemetns.CSS3 animations + jQuery Fallback for IE
All animations are written in CSS3 for better performance, and old IEs will get jQuery animations.

Image Gallery with Vertical Thumbnail Navigator
Rotate
No-Jquery minimum 15KB javascript code by smart compression.

xSquare – Responsive Image Slider html5/jquery
xSquare is a HTML slider jQuery image slider. Though the main purpose of the free jQuery image slider is within a banner position it can easily be implemented as an image gallery or something similar because it is compatible with lightbox, prettyPhoto etc. The xSquare responsive image slider gives you the option to place up to 7 images in one slide or to place one effectively sliced photo.The responsive layout of the CSS gallery image can easily be made to fit the big sliced image look.xSquare image slider layout
Flexible image positioning

That said Nex, doesn’t need any other libraries at all (except jquery) to implement all it’s functionality, you can see the speed of the slider on the demo page.It’s very easy to implement, even for beginners due to the fact that it is uses jquery, usage should be no trouble at all.jquery.com/jquery-1. Rotate
Support of image filters: brightness,contrast,grayscale,hue-rotate,saturate,sepia.Different Content types: image, video, map
jQuery – Released under the MIT license
